At Vaporware, we’re constantly looking for ways to help people and businesses be more efficient with their time and resources. One of the biggest challenges we’ve seen during 2020’s pandemic was how businesses could safely reopen with new capacity limits and policies in place to ensure a safe environment for their employees and customers.
We find inspiration by observing how people naturally try to solve problems. During a recent weekly team Zoom meeting, we shared stories of what we had observed and experienced as local businesses started to reopen. Some grocery stores had created sophisticated outdoor queuing systems to ensure a limited number of people were inside at a time. A local dentist office had closed for several weeks while putting into place new processes for escorting individual patients from their cars, bypassing the waiting room, all the way through their appointment, and then to billing—all without coming into contact with any other patients. Another team member shared how they sat in the waiting room at a doctor’s office while it got more and more crowded, with some people forgetting or completely ignoring mask recommendations.
Discovering opportunities
Through the sharing of these stories, some ideas began to form. How could we help? What kind of solutions could be easy for businesses to adopt and even easier for the vast majority of customers to use? How could this solution respect the privacy of customers?
One idea we thought would be easy for people to understand and adopt—and something we could get to market quickly—was a virtual waitlist service that would allow people to wait outside or in their vehicles at a comfortable distance until it was time to come into a business. Restaurants have been doing this for years, first with wireless buzzers they hand out to waiting customers, and then with SMS-based solutions built into sophisticated restaurant management software. Most of these are way too complex, expensive, and full of features most businesses don't need.
As an official development partner with Bandwidth, a leading communication platform provider for voice and messaging solutions, we felt we could offer a simpler, cheaper solution to businesses of all sizes.
Making a plan
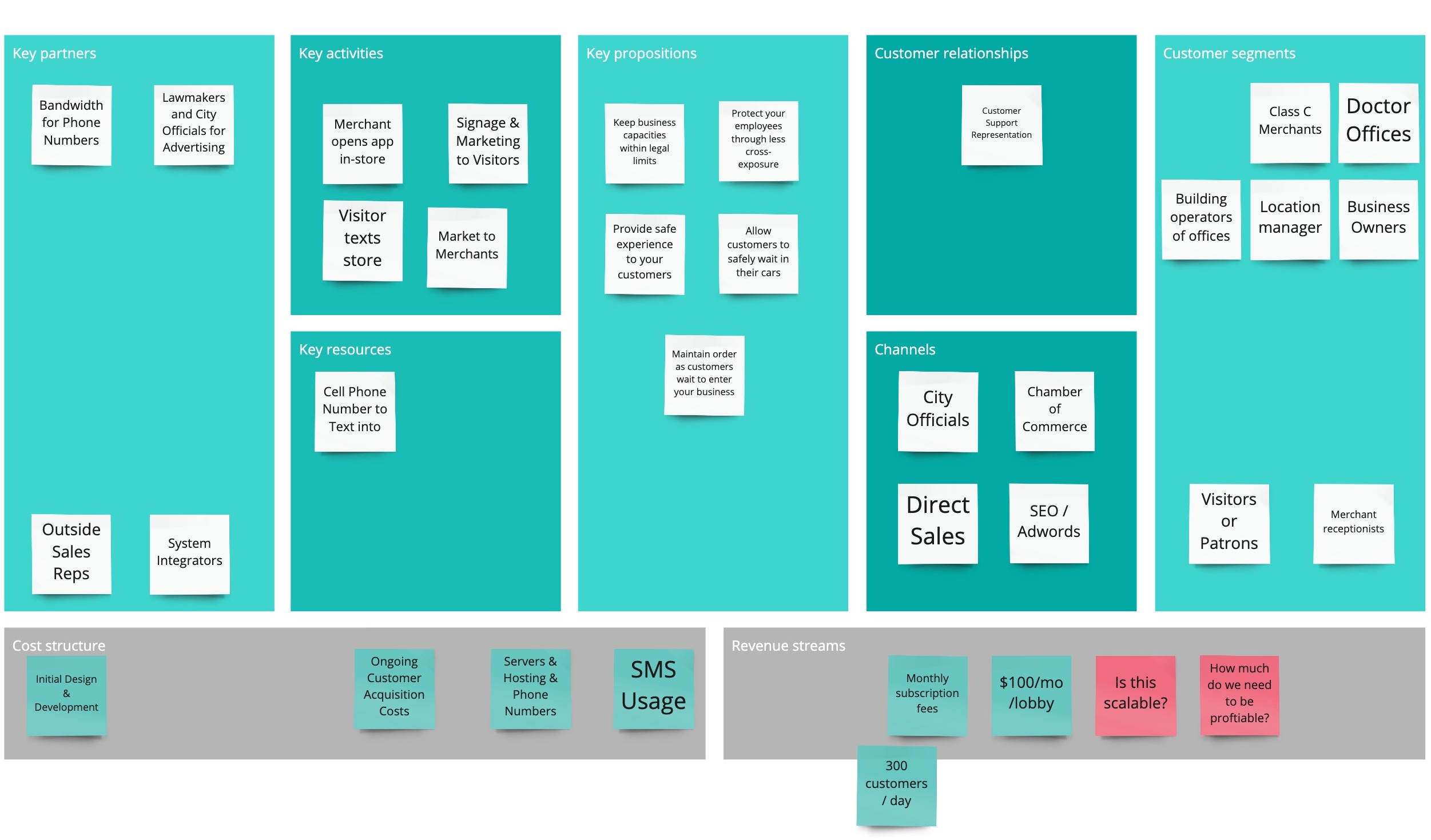
As with most projects, we started by filling out a Business Model Canvas together as a team. A Business Model Canvas consists of nine boxes representing fundamental elements of a business. Filling this out together helped our entire team get on the same page about the value proposition, infrastructure, customers, and finances necessary to realize our vision.

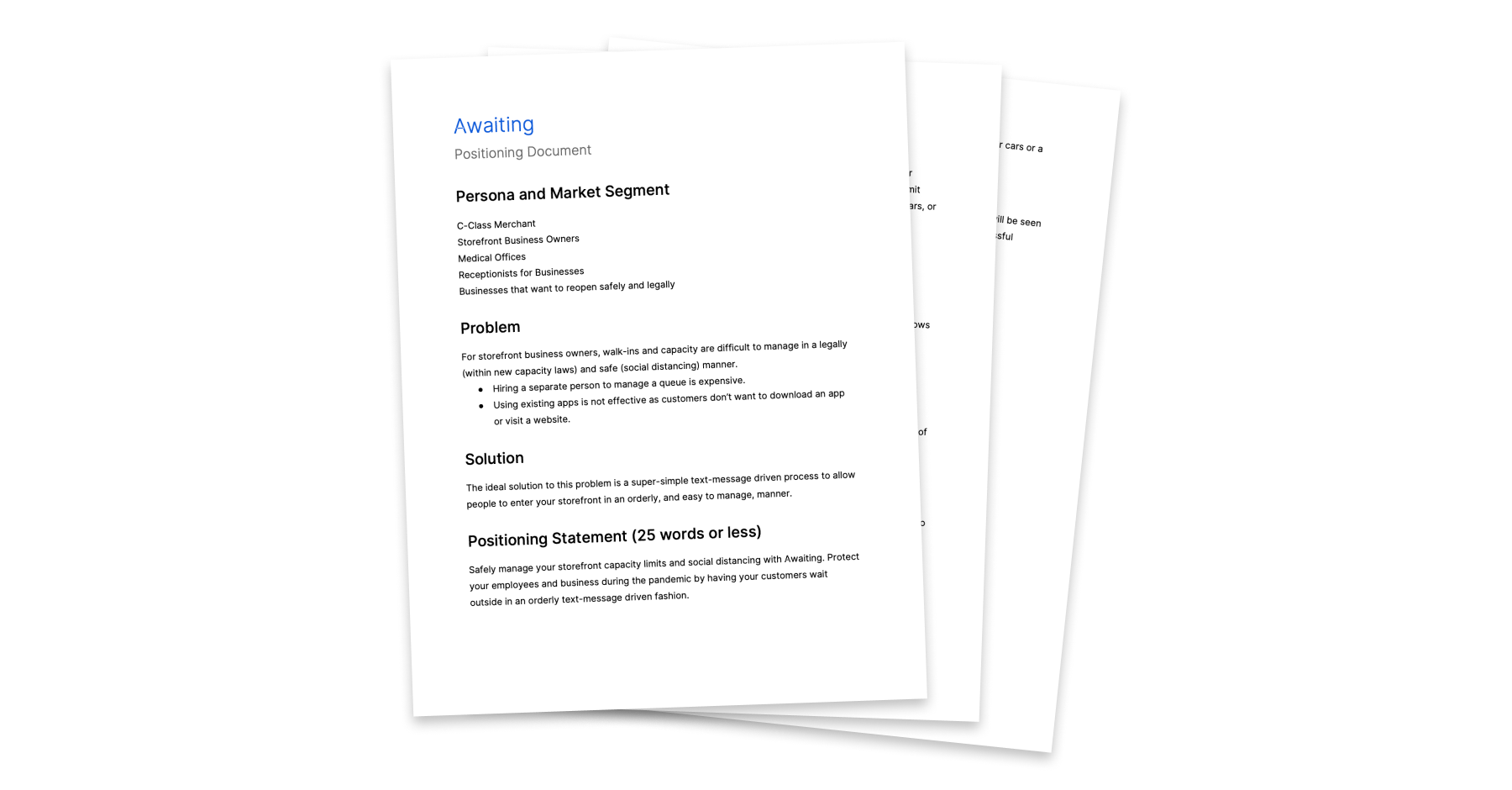
Then we created a Positioning Document to help us refine our target market segment, the problem we’re trying to solve, the solution we think will solve this, positioning statements to ensure we knew how to communicate the value proposition, and a handful of problem-oriented features.

We had no shortage of ideas for what we could build, but doing these exercises first helped us to focus on the key elements.
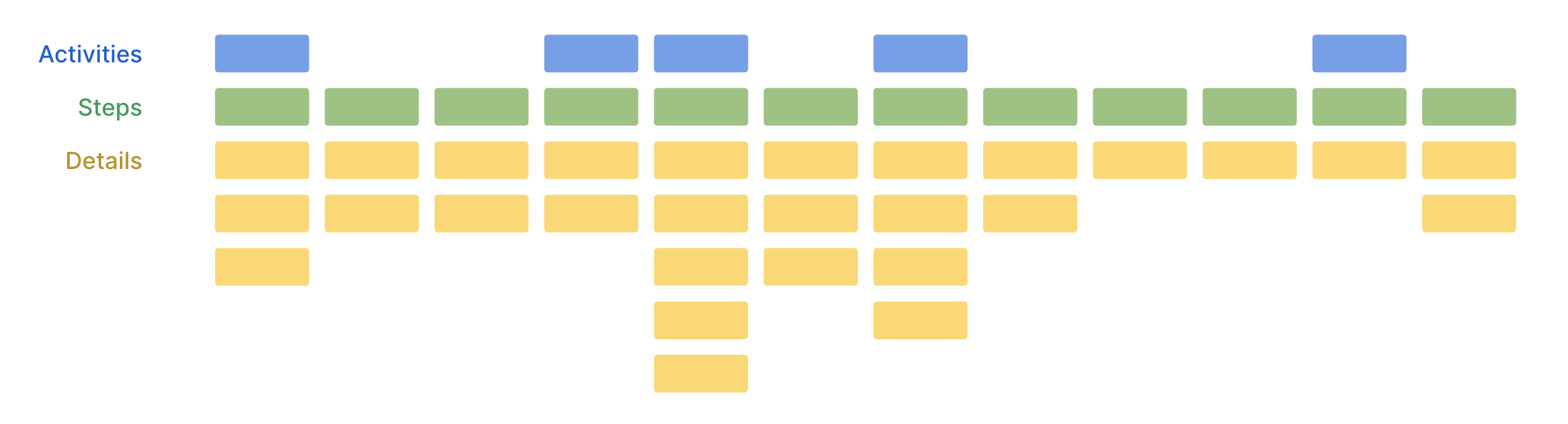
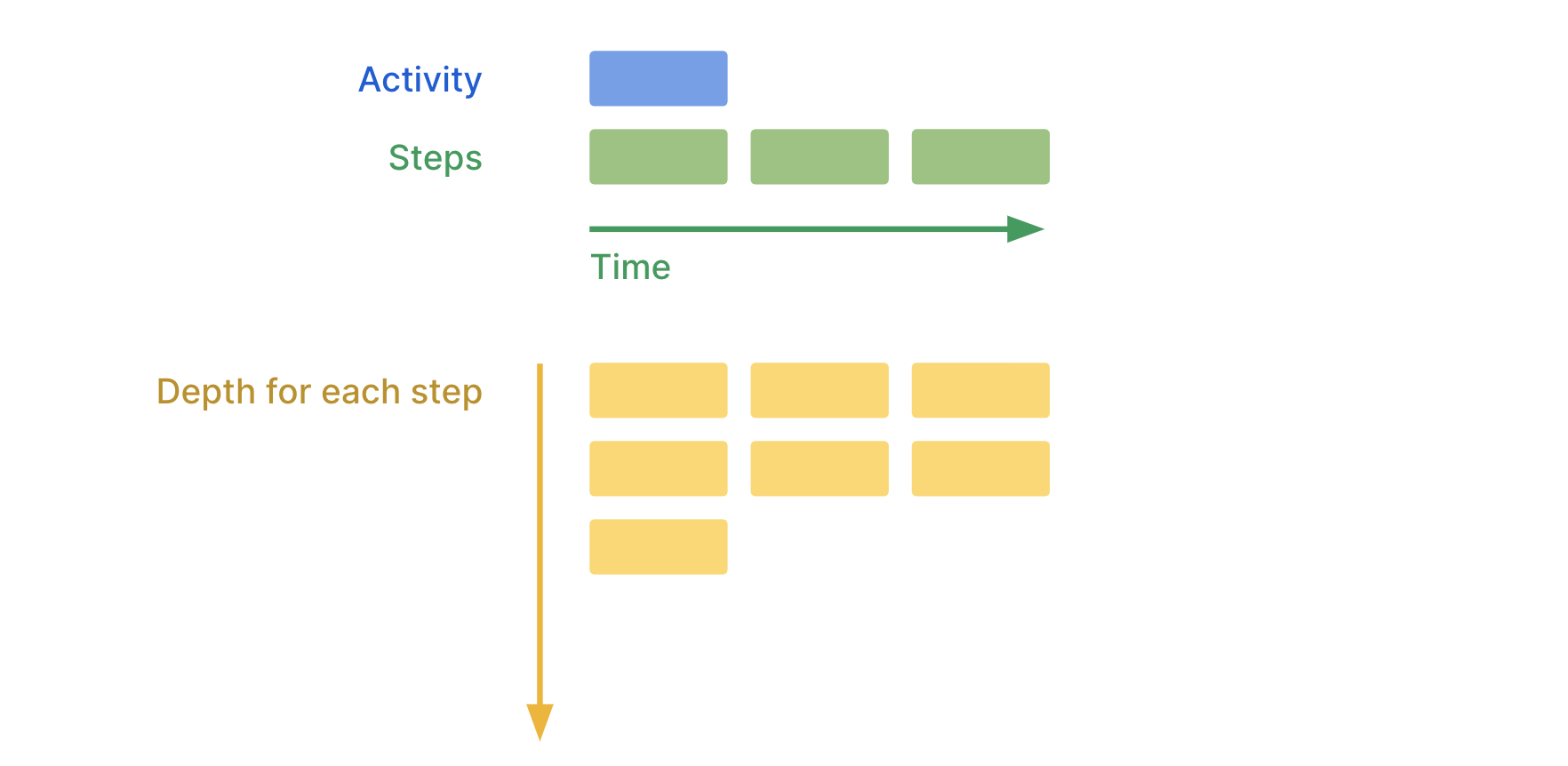
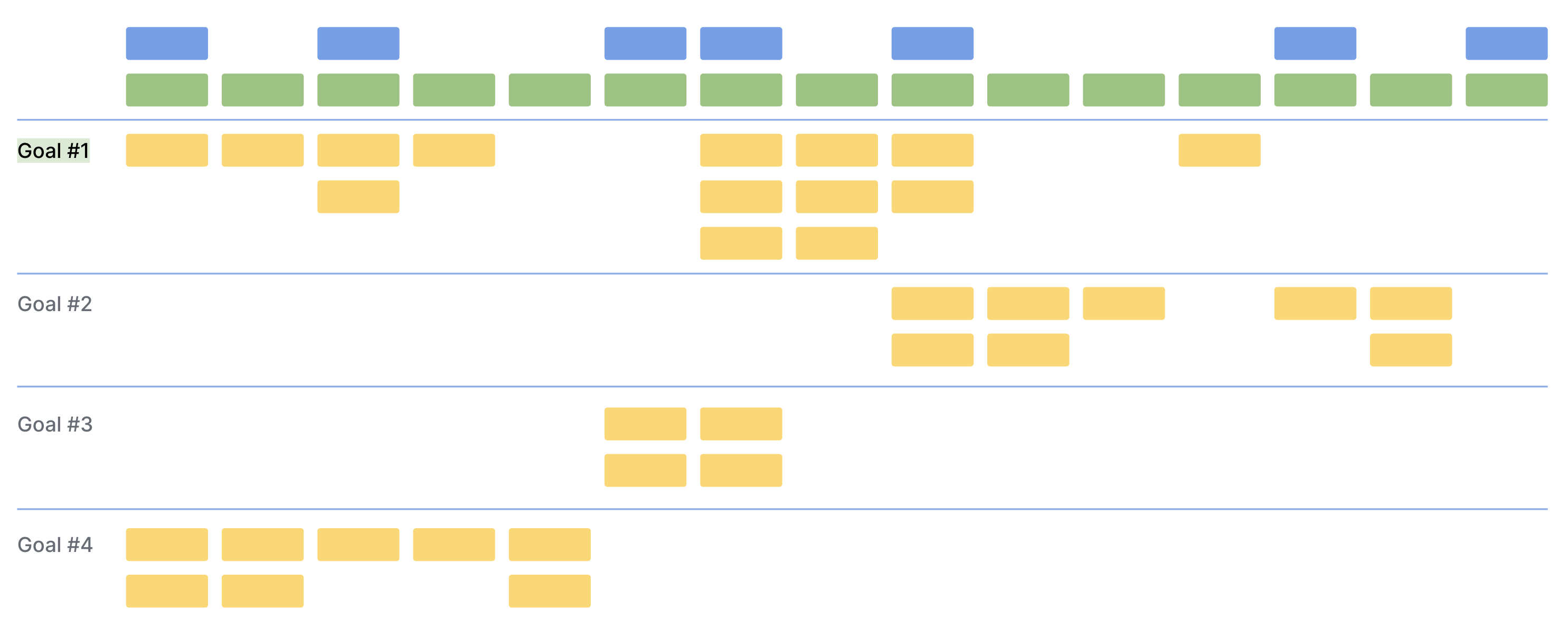
With the problem-oriented features defined, we worked together to create a User Story Map. Written from the perspective of the person using a product or service, User Story Maps are a quick way to map out all the steps necessary for a person to achieve desired outcomes.

Creating and sharing documents doesn’t mean everyone shares the same understanding, and we’ve found that by creating story maps together we can quickly uncover a lot of assumptions and help us work together to imagine the full breadth and depth of a solution very quickly.

With these in place, we asked ourselves: What are the least number of features we could build to solve this problem in less than two weeks, while still offering customers a complete solution?
Innovating by embracing constraints
In the smartphone age, it’s easy to assume that creating iOS and Android apps is the first place to start. There’s an app for everything, right? But the reality is that:
- not everyone has a smartphone or extensive data plan,
- the process of downloading an app just to enter a business is time consuming and could be frustrating, and
- creating and supporting native apps across multiple platforms can be expensive.
A 2016 AT&T market survey revealed that 92% of U.S. adults carry text-enabled phones. We felt like leveraging SMS as the only interface for visiting customers would be a good place to start.
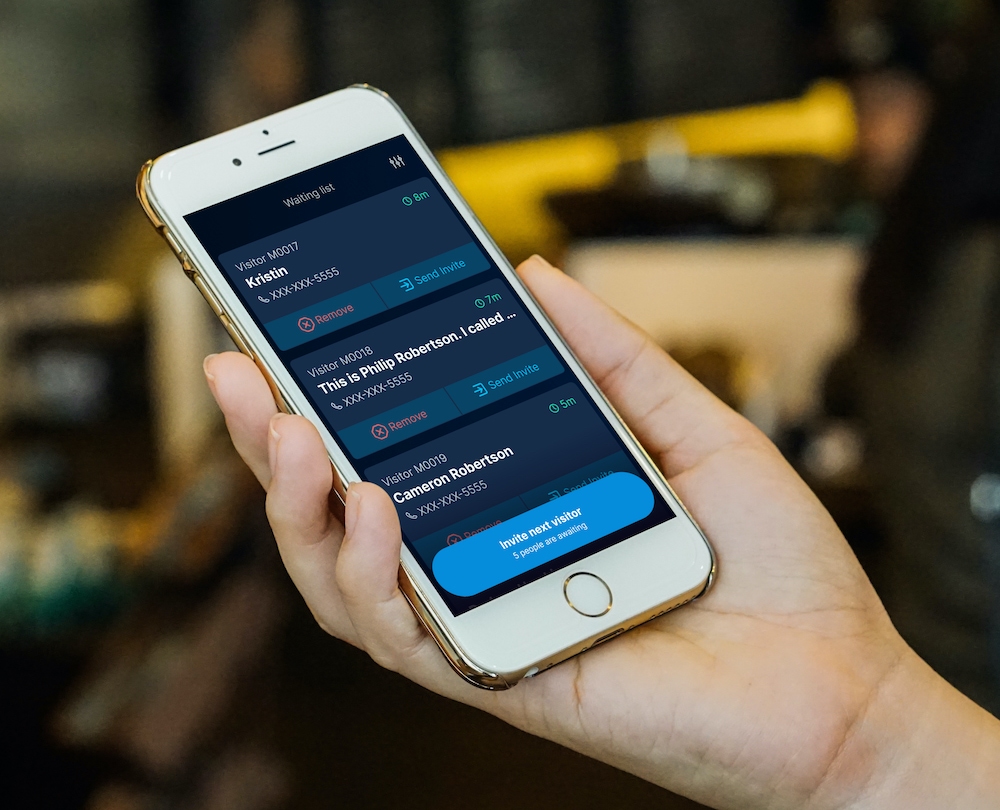
Based on this, we sliced out a release on the story map with the minimum functionality needed for providing customers with the core value: allowing visitors to check-in via SMS and for employees to have a simple, real-time waitlist that allows them to invite the next person in with one tap.

The initial release we came up with left out a lot of features we knew we needed to build—eventually—like self-service onboarding and collecting credit card payments, as well as features we thought would be really useful, like customized auto-replies, estimated wait times, and workflows for appointment-based businesses. All of these could be built after the initial launch if and when the market need was validated.
Building out an MVP
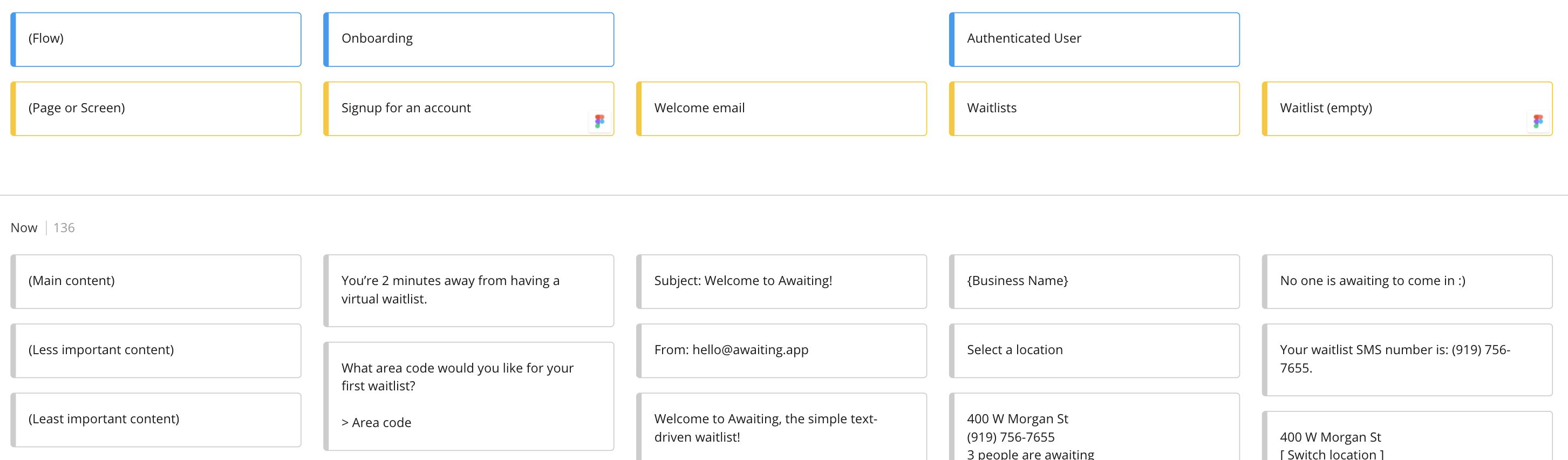
With just two weeks to launch, we knew we would have to both design the app and start building it in tandem. We started by creating Priority Guides, which allowed us to iron out all of the content and flow of the app before getting into the visual design details.

With this in place, we were able to start developing the core functionality of the app while designing the actual user interfaces. We created mobile, tablet, and desktop optimized designs in tandem, using Figma to design and create interactive prototypes that we could test and quickly iterate on actual devices.

From a technical standpoint, we opted to build the waitlist management interface as a Progressive Web App, allowing people to use any web-enabled device to manage their virtual waitlist. The frontend and backend were built with React and Rails respectively. This allowed us to provide a quick and responsive interface for users and, by creating a standalone API, we created a foundation to open up Awaiting to third party integrations in the future.
About halfway through designing and building the first release, we also began creating a simple one-page marketing website using Webflow. Instead of building a complicated payment gateway, we started by pointing the signup link to a simple Typeform page that allowed us to collect just enough information so that we could manually set up new accounts the first few days after launch.
Go live Learn
In less than 3 weeks we had a minimum viable product in place and were ready to learn from real-life customers before building more functionality. We posted about Awaiting in some community Slack channels, and shared it on LinkedIn. With about 20 visitors a day on the marketing site, we started getting several new signups.
We learned that a lot of people like to kick the tires before setting up the app. Many of the people who signed up were not business owners, but employees tasked with investigating solutions. For some people, our initial $99/month pricing was an issue. For others, all they needed was a temporary solution that could be handled during our 2-week free trial. For some businesses, we learned they needed to manage multiple locations and needed multiple people to operate the waitlist at each location.
New use cases and scenarios began to emerge, like handling grocery store lines, weather-specific scenarios (too hot/cold to stand outside), and handling waiting process changes depending on current store capacity and the number of people currently in line.
One customer used Awaiting to handle high-throughput single-day events. We learned that some guests expected to be able to ask questions using Awaiting’s text message capability, and that others were frustrated they couldn’t tell how long their wait time would be.
And, unexpectedly, we discovered strong demand from companies operating in other countries like Brazil and Canada. Fortunately, our partnership with Bandwidth allowed us to serve them quickly.
Just the beginning
Innovation doesn’t end when you launch a new product or service—it’s just beginning. While we had some strong positive signals and a few success stories from early adopters, we knew weren’t quite there yet.
Soon we’ll talk about those next steps we took with Awaiting—stay tuned!